Ketemu lagi dengan blog ini. Lumayan lama juga ga' posting tutor design grafis. Kali ini mau mencoba posting tutorial Corel Draw. Bagi yang lagi bingung cari referensi gambar untuk Banner, poster, iklan, frame foto (meskipun sekarang sudah banyak aplikasi yang menawarkan banyak kemudahan untuk edit gambar atau foto, tapi terus terang saya lebih senang edit sendiri meskipun prosesnya memang agak sedikit ribet) hee. Dalam tutorial ini saya akan mengandalkan 2 buah bentuk dasar bangun datar, yaitu kotak (rectangle) dan lingkaran (circle). Selebihnya kita pakai efek pewarnaan, transparansi dan tata letak saja. Udahlah, cukup sekian aja intronya, mending langsung ke TKP ja..OK???!!!
dan Cekibroooottttt.....
Ok pemirsa, langkah pertama yang harus dilakukan adalah, pantengin laptop ato komputer anda, kemudian hidupkan terlebih dahulu. Kalau masalah menghidupkan laptop/komputer itu terserah si empunya ja lah mau pake gaya yang bagaimana dan tidak perlu dibahas tutorial menghidupkannya (hee..). Setelah itu buka program Corel Draw tentunya. OK..setelah terbuka program Corel Draw-nya ini langkah yang dilakukan selanjutnya.
1. Buat dokumen baru / create new document. Degan ukuran kertas A4 dan posisinya "Landscape)
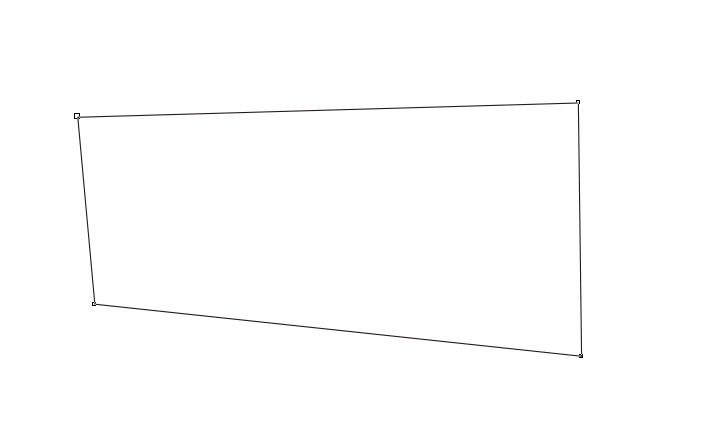
2. Setelah terbuka area gambarnya, pilih "Rectangle Tool" dan buat 5 buah kotak dengan ukuran "600 x 600 px" , "500 x 500 px" , "612 x 612 px" , "496 x 496 px" dan "580 x 580 px". Penampakannya seperti gambar di bawah ini
3. Selanjutnya adalah mengubah kotak yang tadinya ujungnya lancip menjadi melengkung. Caranya klik "Shape Tool"
Klik salah satu kotak, kemudian drag/tarik kebagian dalam dengan ukuran lengkungan "40 x 40 px"
Lakukan langkah yang sama untuk ke empat kotak yang lainnya
4. Beri kotak tadi warna sesuai dengan pilihan anda..Nah penampakannya seperti di bawah ini
nei warna yang saya pakai dalam tutor ini. yang sebelah kiri pake warna rasta, yang sebelah kanan pake warna feminim (hee...)
5. OK..menginjak - injak langkah selanjutnya, klik salah satu kotak kemudian pilih "Transparency Tool". Untuk settingan Transparency tool-nya buat seperti gambar di bawah ini
Lakukan langkah yang sama pada kotak yang lainnya. Dan beginilah penampakannya
6. Kemudian atur letak kotak tadi dengan di variasi kemiringan dan letaknya kira - kira seperti di gambar di bawah atau atur sesuai keinginan masing - masing
7. Nah selanjutnya copy salah satu kotak dan paste sebanyak 2x. Beri warna putih pada kedua kotak hasil paste tadi, lalu atur letaknya biar lebih banyak variasi
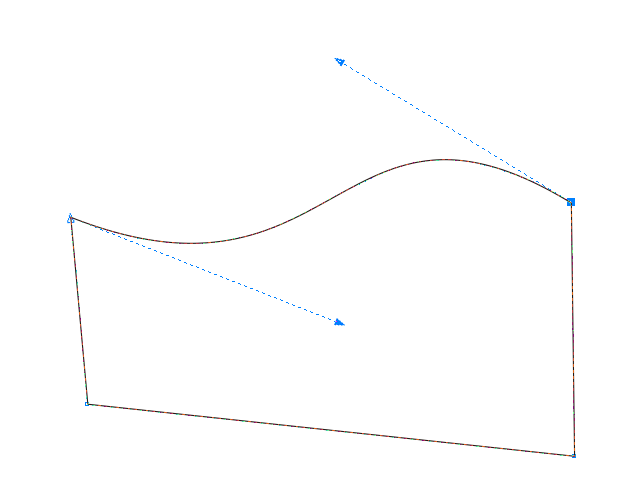
8. Klik "Bezier tool" dan buat kotak
9. Klik "Shape Tool" dan pilih "Convert to curve" untuk membuat lengkungan pada kotak yang barusan kita buatBentuk kotak tadi menjadi bentuk yang menyerupai buah mangga
Copy dan Paste beberapa kali bentuk buah mangga tadi dan atur letaknya kira - kira seperti gambar di bawah ini

10. Klik "Fill tool" dan pilih "Fountain Fill". Atur type "radial" dan pilih warna sesuai dengan keinginan

Lakukan langkah yang sama untuk yang lainnya tetapi dengan warna yang berbeda. Hasilnya
11. Langkah selanjutnya adalah membuat tiga buah lingkaran dengan menggunakan "Ellips tool"
Beri warna lingkaran tadi dengan cara yang sama pada bentuk buah mangga di atas, yaitu menggunakan "Fill tool" dan "Fountain Fill"Kemudian pilih atau select gambar tadi dan tekan "Ctrl+G" agar menjadi group atau satu bagian
13. Kemudian gabungkan lagi dengan bentuk Kotak yang sudah kita buat diawal tadi dengan posisi bentuk kotak berada di atas. Jangan lupa tekan "Ctrl + G" lagi untuk menjadikan gambarnya menjadi group.
14. Buat lagi empat buah lingkaran dengan menggunakan Ellips tool dan beri warna seperti langkah sebelumnya
15. Copy dan paste beberapa kali bentuk lingkaran tersebut, atur juga ukurannya agar lebih bervariasi. Kemudian atur letaknya seperti gambar

17. Buat kotak ukuran "1700 x 1400 px dengan Rectangle tool dan beri dengan menggunakan Fill tool dan Fountain tool
Hasilnya
18. Letakkan kotak yang barusan kita buat di belakang bentuk yang sudah dibuat sebelumnya
19. Langkah terakhir, klik pada bentuk lingkaran kemudian pilih "Effect" lalu pilih "Power Clip". Kemudian klik pada kotak warna biru yang terakhir kita buat tadi. Hasilnya .....
Pada bagian tengah mungkin bisa ditambahkan tulisan atau foto. Result
Bagaimana??? gampangkan....
Selamat Mencoba

























No comments:
Post a Comment